
Note: Extended UI modules are available based on Platform licensing. If you do not see the functionality, your Axeda® Connected Product Management Applications do not support it. In addition, the ability to manage and view Extended UI Modules is based on user group privilege assignments.
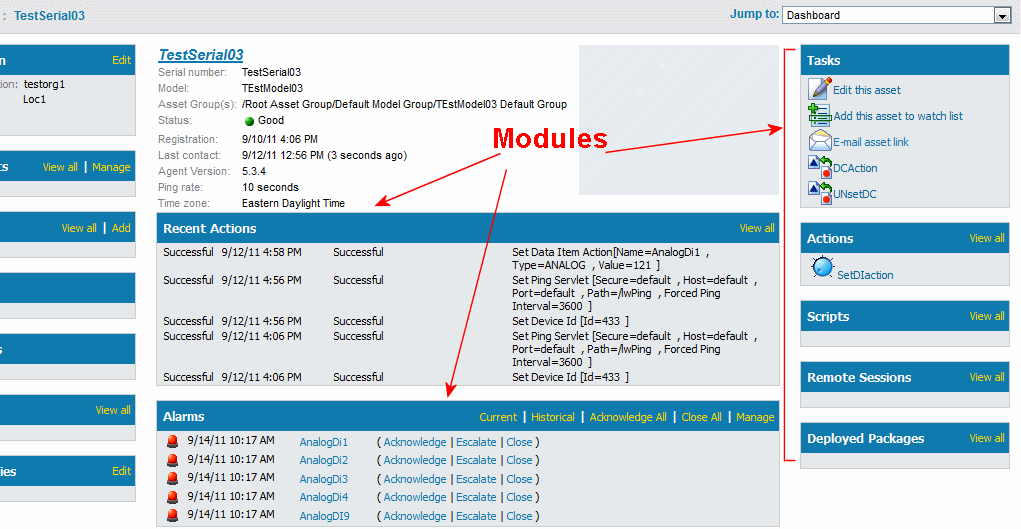
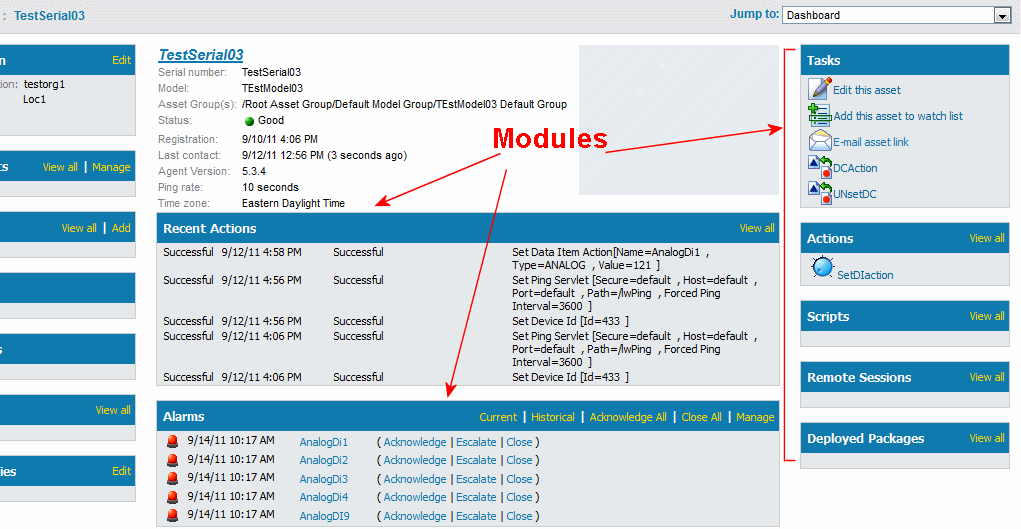
Extended UI Modules can display the content from Axeda Platform custom objects or custom applications. In the Axeda Applications, the term "module" applies to the objects used to display asset data or tools in the Asset dashboard. Commonly used modules include the Tasks, Actions, Recent Actions, Alarm, and so forth, as shown in the following:

Axeda Platform provides a way for you to add new "custom "modules to the Asset dashboard. The content shown in an Extended UI Module is the result of the custom object or custom application defined for that module. This must be a custom object that was created in the Configuration application, Custom Object wizard, or a custom application that was created in the Administration application, View and manage custom applications page. For example, you can create a new module "Documentation" that displays a link to documentation files for the related asset (provided at a designated URL); or a module "Tickets: that interacts with another Web service to retrieve a list of tickets created for the asset by a CRM tool; or a module "Data Analysis" that provides calculated or aggregated data for the asset.
Extended UI Modules are created in the Configuration application, Extended UI Module wizard. After creating the Extended UI Module, you configure it for display in the Asset dashboard of selected models (through model UI Preferences - asset dashboard layout). All users with permissions to the related asset will be able to view the content rendered in the Extended UI modules defined for that model. You can create one or more Extended UI Modules for your models. Axeda recommends that you consider how the content will appear to users in the related Asset dashboard. (If you create multiple Extended UI Modules and want to display them along side of the standard Asset dashboard modules, the resulting UI can become crowded and difficult to use.) Note that each Asset dashboard will support displaying no more than 10 Extended UI Modules.
After creating a new Extended UI Module, you need to configure the model preferences of those models for which you want to show the module. New Extended UI Modules are not shown in Asset dashboards until configured to do so. via the asset dashboard layout. Extended UI modules can be added to the left, center, or right columns in an Asset dashboard.
To see all Extended UI Modules defined in the Platform (and to which you have access), see the View and manage Extended UI modules page.
When the Asset Dashboard loads, each Extended UI Module will display as an empty frame (of the size defined in the Extended UI Module configuration).Extended UI modules will be loaded asynchronously to ensure that the Asset Dashboard total load time is not affected. While a module is being loaded, the following icon is shown:
![]()
If the module does not render before the configured load timeout value (defined in the Platform), then a "failed to load" error is shown. If this is the case you should try again. If this continues, there may be a problem with the content of the Extended UI Module and you should contact your project developer.